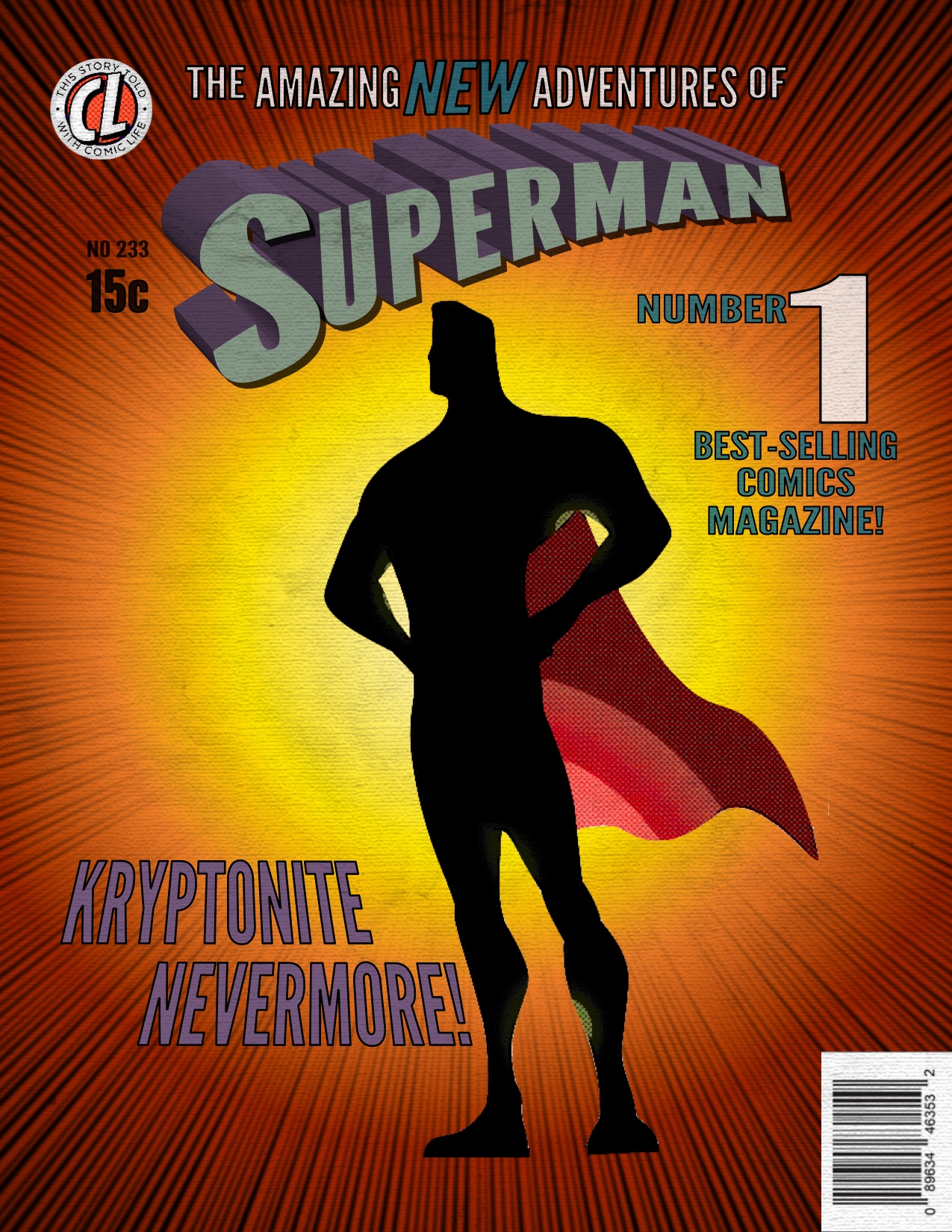
Last week I posted about how to make an awesome looking comic book cover in Comic Life 3 on the desktop. Now I’m here to show you how to make this exact same cover on your iPad or iPhone using Comic Life 3 for iOS.
Just like before this comic cover is inspired by the DC Superman Vol. 1 No. 233 cover.
1. Breaking down the comic elements
There are three basic parts to this comic: Lettering, Fill and Filter. All of the words are variations on the same lettering style with different fill colors. The background makes use of our built in speedlines and gradient builder. And the image is a placeholder image we have, with a filter.
2. To Template or Not To Template?
One of my favorite templates is the “Future” template, so I decided to use that as my base for this comic. The design of this template puts a texture to the page that makes it look like an older paper. You can built this comic cover from scratch very easily, so for those of you who want to start clean, use the “Blank” template.
3. Image Placement and Transparency
To get started I like to get my image in place. You can use an image panel or just add an image using the + icon in the top right corner. Select your image from your album and tap it to drop it onto the page.
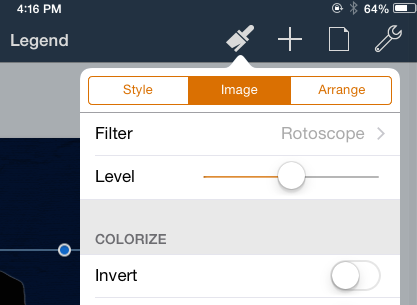
You can access the filters by tapping the Format Icon (looks like a paint brush). The first options you will see are the built in template Styles. Tap on “Image” to get to all of the image filters and editing options.
To get the full effect of the speedlines showing behind the image you will need to use the Instant Alpha tool to knock out the background of your image. It’s super easy: tap your photo twice to bring up the image menu. Tap on “Instant Alpha” and then tap and drag your finger to select the portions you want to knock out.
Here is a full post about using Instant Alpha if you are unfamiliar with how it works in Comic Life 3. Note: the more uniform the background the easier it is to knock out.
4. Using the Image Fill Option
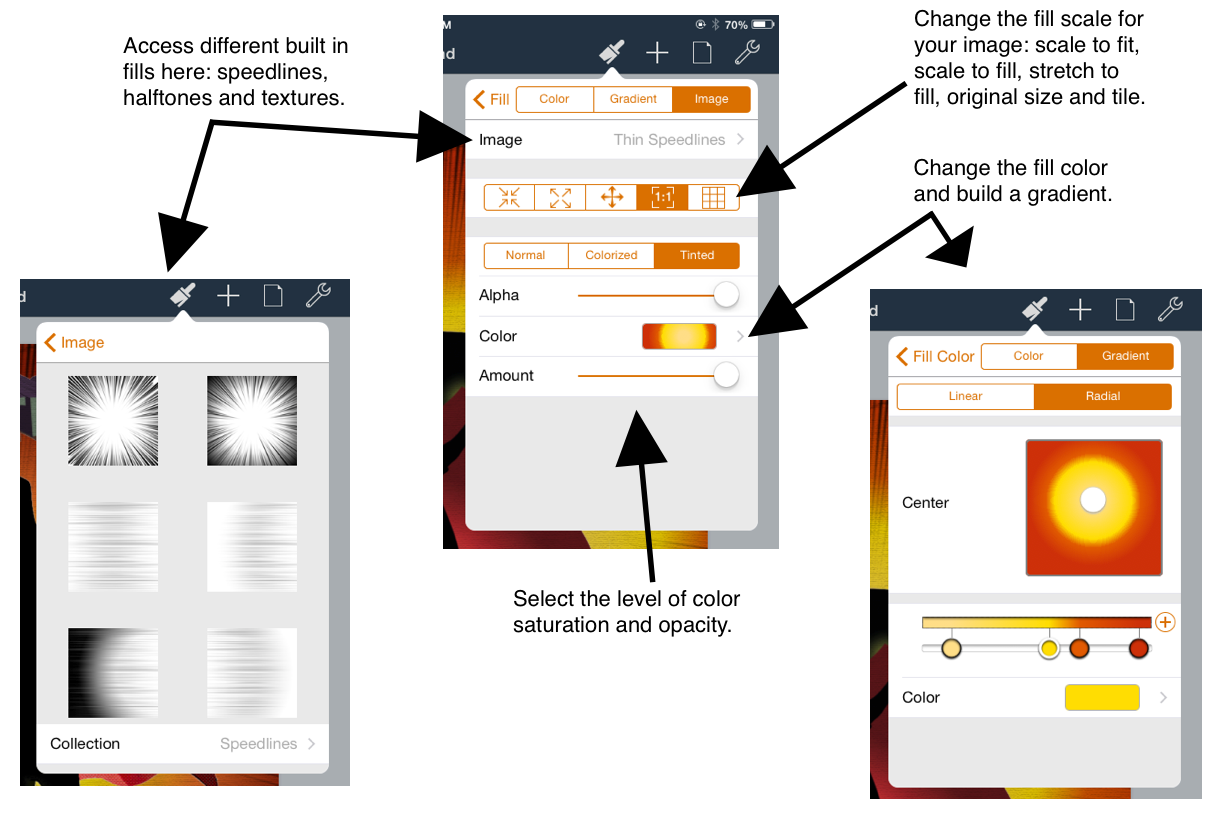
Now that your image background is transparent you can use the Format Tool to create a dynamic background. The Format Tool is your best friend for getting to the powerful editing tools in Comic Life 3 for iOS. For building this background we are going to use the Fill Options. Selecting “Tinted Image” then choosing “Speedlines” from the image dropdown menu. Be sure that the image is se to “Scale to Fill”. Next we set the color by building a gradient or using one that’s already built in.

I used a built in gradient and then modified it by dragging the color stop to new locations. You can change the color of a color stop by tapping on it and then tapping on the box next to “Color”. This will reveal the color picker. You can also add color stops by tapping the + button to the right of the gradient line.
5. Modifying Lettering
At this point you’re down to the lettering. In Comic Life 3 for iOS you can create and save your own styles for all of your comic elements. This comes in handy when you are going to be using the same type of lettering in multiple places.
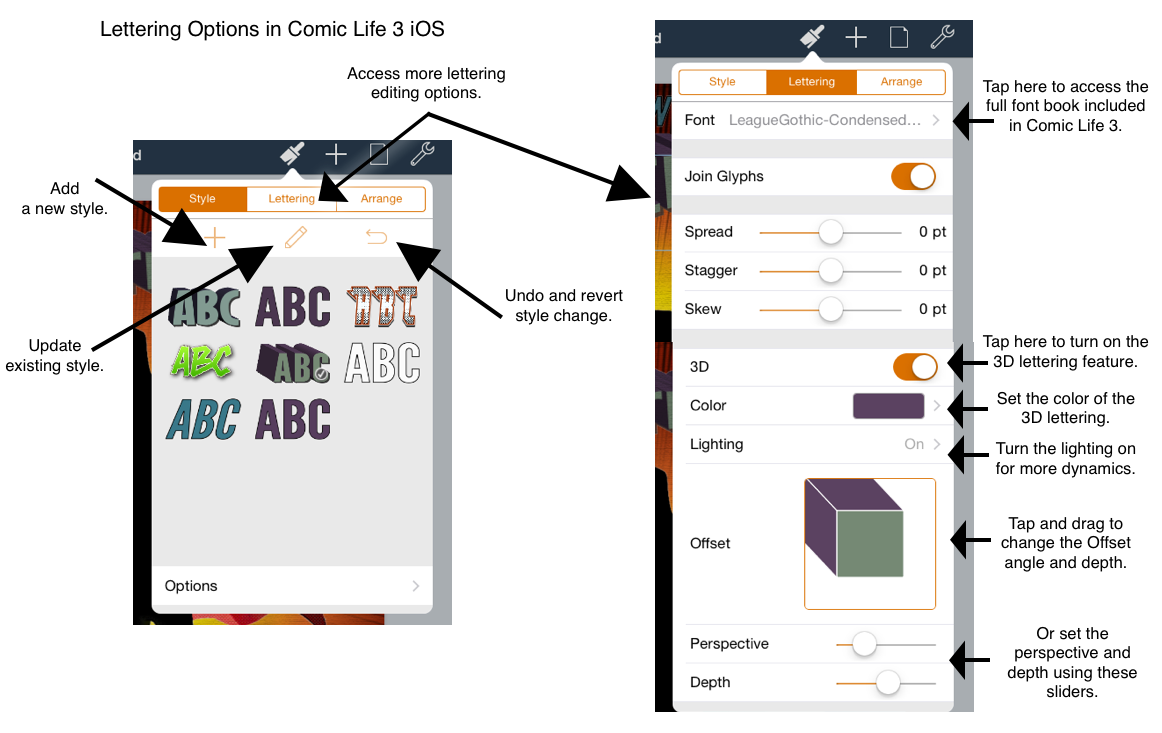
Whenever you add lettering it will appear in the default style. You can make your changes using the options in the Format Tool. Here’s a breakdown of what you’ll see under the Lettering Formatting Options:

If you want to give your lettering the 3D effect click on the lettering tab in the Format Tool. Here you can set the depth and perspective of the 3D effect using the slide bars. If you want to change the color of the 3D fill just click on the color stop in the Lettering Format tab. You can also adjust the way the letters are spaced using the Spread, Stagger and Skew sliders.
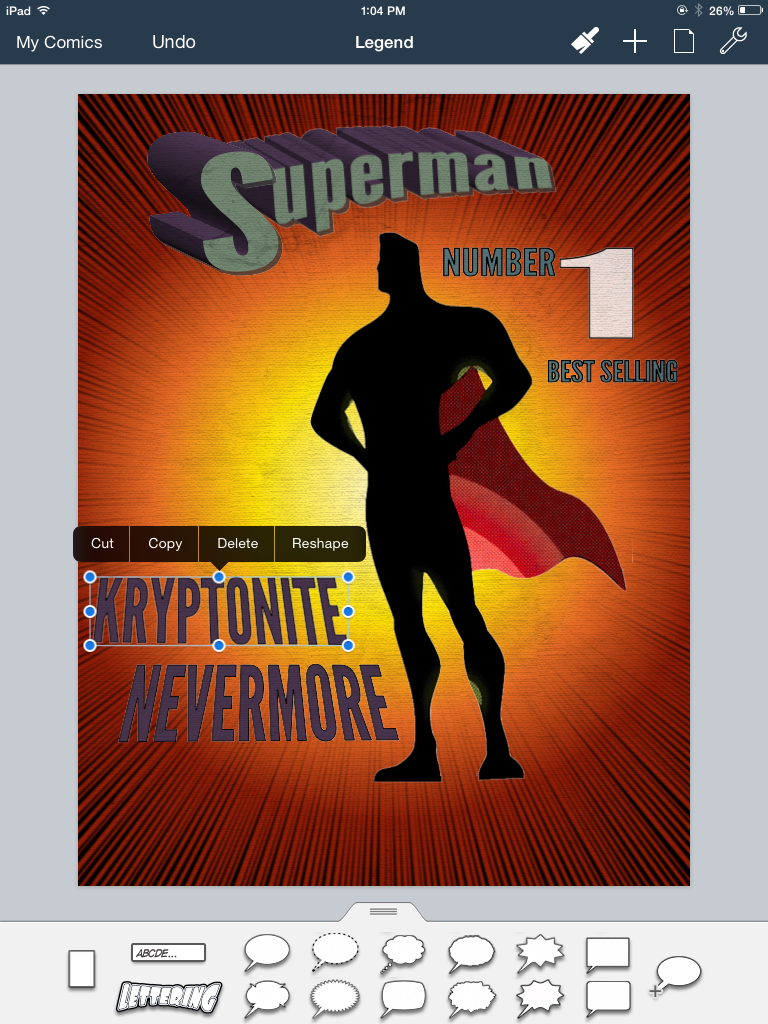
To reshape your lettering select the element and then tap it once more. This will show you a menu of options. Select “Reshape” and use the handles to bend, twist and extend your lettering however you like!

6. Saving and Updating Your Styles
Once you have created a style that you like, you can save it in the style well on the left of your screen. This works for any element (lettering, balloons, captions, shapes, images, etc…). When you select an element the corresponding style of that element will be selected in the style section in the Format Tool. If you want to modify this style make changes to your element on the comic page and then tap the Format Tool again. The three options you have are Create New, Update and Revert. These options are pointed out in the image in Step 5.
And you’re good to go! Just add your elements, and make your edits using the Format Tool.
Please note that all DC Characters and the distinctive likeness(es) thereof are Trademarks & Copyright © 1948 – 2005 DC Comics, Inc. and used without permission. ALL RIGHTS RESERVED.