
Building Full Color Halftone
Full color halftone is a trademark of comic design, but it is difficult to create without advanced graphics tools… until now!
Comic Life 3.5 has an easy to use tool for creating full color halftones in just a few seconds. Follow these steps:
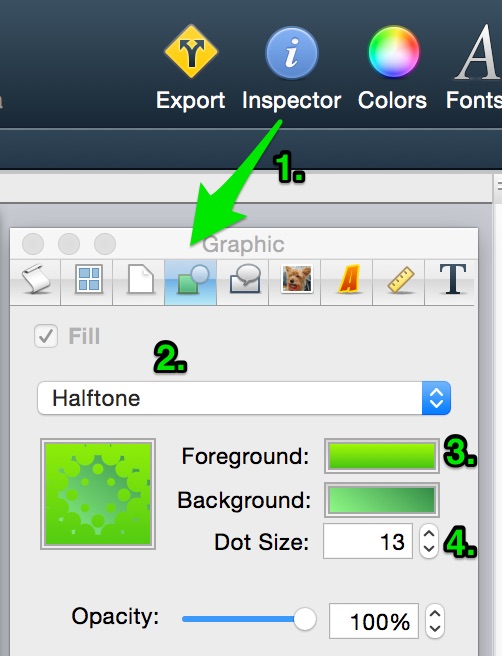
- Open the Inspector and go to the graphics tab to locate the halftone tool.
- Change the Fill from “Color” to “Halftone”.
- Select colors for the Foreground and Background of your halftone.
- Adjust the size of the dots.
The video below puts all these steps together. You’ll see that the color selection is using the color picker eyedropper tool in order to perfectly match the new halftone color to the existing style.
Check out the Comic Life 3.5 for iOS Full Color Halftone Tutorial
Change the Gradient
Once you have your colors selected you can manipulate the gradient of your full color halftone. Click on the preview box to access the halftone gradient:
The Quick Build
You can quickly build a full color halftone using the Inspector and our built in color gradients. This video demonstrates the following steps:
- Open Inspector Tool
- Go to Graphics Tab in the Inspector
- Change Fill option to “Halftone”
- Click on Foreground fill option and select a built in gradient
- Click on Background fill option and select a different built in gradient
- Click on Halftone fill option and manipulate gradient and dot size
